
「今月のアクセス数めっちゃ増えてる!!」
アクセス数が増えると嬉しいものです。
ただ、よく調べてみると、コンテンツを追加している時やブログを更新している時だった・・・
なんて悲しいオチが実際にあります。(更新した際に間違いがないか何度も確認した時とか)
そんなぬか喜びをしないように、自分のアクセス(内部アクセス)をカウントしないように設定しておきましょう。
サイトへの内部アクセスを除外する方法はいくつかありますが、
今回は「ブラウザーのCookieを利用する」方法をお教えします。
1.Google Analyticeでフィルタを定義する

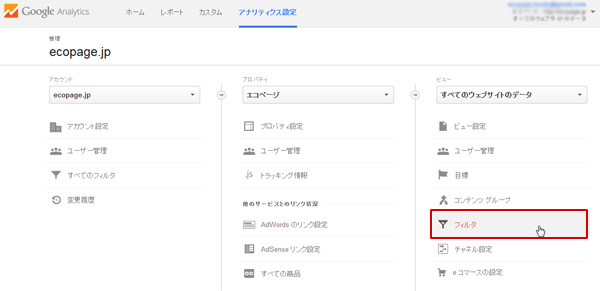
まずは[アナリティクス設定]から内部アクセスを除外したい[アカウント][プロパティ]を選択、
[ビュー]の中にある[フィルタ]をクリック。

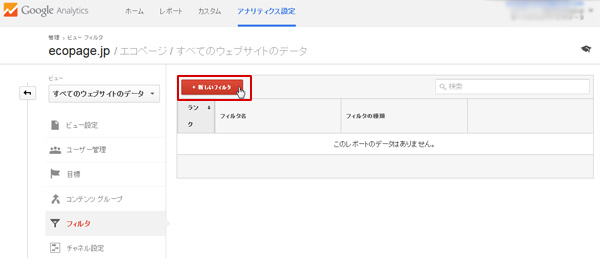
次に[+新しいフィルタ]をクリック。

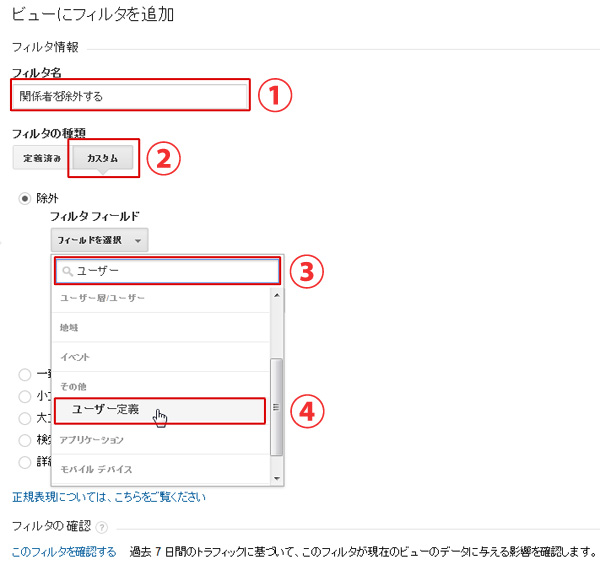
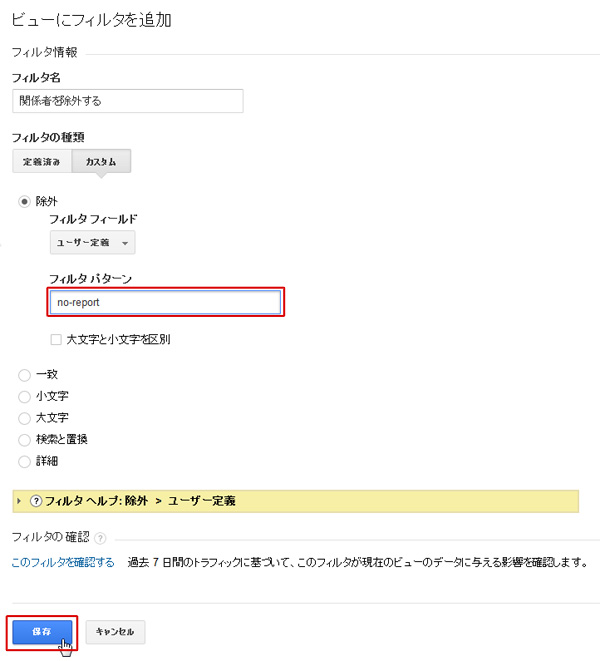
このような設定画面がでます。
(1)[フィルタ名]には「関係者を除外する」や「内部アクセスを除外する」などわかりやすい名前を入力。
(2)[フィルタの種類]はカスタムを選択。
(3)[除外]の中にある[フィルタフィールド]から[ユーザー定義]を選択。
※検索窓で[ユーザー]と入力するとすぐに候補が出ます。

最後に[フィルタパターン]を入力。 ※後でつくるHTMLで使用します。
入力が終わったら[保存]をクリック。

さきほど付けた[フィルタ名]でフィルタが表示されていると思います。
これでひとまずGoogle Analyticsのフィルタ定義が完成しました。
2.ブラウザへCookieを保存するHTMLファイルを作成する
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>関係者を除外する</title>
</head>
<body onload="javascript:pageTracker._setVar('【フィルタパターン】');">
<p>カスタムフィルタ用のクッキーを保存しました。</p>
<script>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
var pageTracker = _gat._getTracker("【トラッキングID】");
pageTracker._initData();
pageTracker._trackPageview();
</script>
</body>
</html>
上記の内容のHTMLファイルを作成します。
7行目の【フィルタパターン】は先程フィルタを定義した時につけたフィルタパターンです。(例ではno-report )
13行目の【トラッキングID】は対象になるサイトのトラッキングID(“UA-xxxxxxx-x”の形式の文字列)に変更。
※トラッキングIDは[アナリティクス設定]の[プロパティ]内の[プロパティ設定]をクリックすると分かります。
内容を変更したら、FTPでサーバーへアップロードしてください。(ファイル名はなんでもかまいません)
3.HTMLファイルを使用するブラウザでアクセスする
作成したHTMLにアクセスして下さい。
内部アクセスを除外するための設定がブラウザに保存されます。
以上で設定完了です。
複数のPC、複数のブラウザで閲覧している方は、それぞれ除外設定をする必要がありますので、
各々アクセスして設定してください。
知らなきゃよかった・・・なんてことにならないといいですけどねorz


